

__ __ __ ___ / // /__ _____/ /__ ___ _ / _ \___ ___ __ / _ / _ `/ __/ '_/ / _ `/ / // / _ `/ // / /_//_/\_,_/\__/_/\_\ \_,_/ /____/\_,_/\_, / retro edition /___/Now optimized for embedded devices!!
| About | Successes | Retrocomputing guide | Email Hackaday |

[Arao] wanted to measure the RPM of a spinning wheel using parts that he could scavenge from his junk box. A bit of thought led him to build a reflective sensor which can measure the spinning of a wheel (translated).
He got his hands on an infrared phototransistor which had been used as part of the remote control for some consumer electronics. Snooping around with his multimeter helped him establish the pin out of the device. By positioning an IR LED inside of a shroud, yet adjacent to the phototransistor, he can measure the intensity of the LED’s light as it is reflected off of nearby surfaces. The pulley seen above has a piece of electrical tape on it. When this passes by the LED, less of the infrared light is reflected and the drop in intensity is picked up by the phototransistor. [Arao] made the system rock-solid by rolling an LM358 op-amp into the circuit. He’s posted the schematic as well as some screen shots from an oscilloscope during testing.

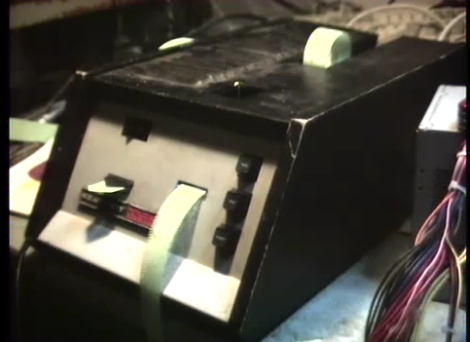
[Jeri Ellsworth] sent over a 555 design contest entry that struck her as particularly interesting. The Synthanola is a three-channel music synthesizer that accepts input from an old Heathkit paper tape reader. While this hack might seem overly retro, it’s actually an extremely appropriate use of technology, as the Heathkit H-10 and the 555 timer were both popular tech in the 70′s. This retro-focused synth uses fourteen 555 timers, twelve of which are dedicated to synthesizing audio. If this entry does not win the contest, it certainly must be a strong contender for most 555 timers used.
[Thrashbarg] gives a detailed explanation of the logic used to drive the music playback from the punch tape, as well as full circuit diagrams for his entry. So far he has encoded MP3s of Bach’s Invention and Fugue in D Minor to tape, with hopefully more to come. In order to truly appreciate his efforts, the Synthanola should be seen as well as heard. Stick around for a pair of videos of the synth in action.
If you’re interested in seeing more 555 contest entries, be sure to check out some of our previously featured projects.

We have been getting tons of emails lately recommending we take a look at various Kickstarter projects. We used to ignore them since they all boil down to a request for project funding, but since there are so many cool projects out there, we figured we might as well share a couple. Some of these projects have already met their funding goals, but we thought they were worth a mention anyhow.
Solar Powered Coffee Roasting

We’re all about both coffee and alternative energy, so this one caught our eye right away. While this coffee roaster won’t exactly fit on your back porch, it would be perfect for a coffee shop located in a sunny locale. Based off “power tower” solar concentrator systems, this rooftop-mounted solar harvester has big potential. Pair this with sopme sustainably-grown coffee, and you’ve got quite the tasty combo.
HexBright – an open source flashlight

What do you get when you combine milled aluminum hex bar and a Cree XM-L LED? A lightweight, extremely bright flashlight that won’t roll away on you. The HexBright puts out 500 lumens and sports a built-in rechargeable battery that can be topped off via your computer’s USB port. Not only that, the high-end version can be programmed to support any pattern or brightness that you choose. We’ll take two, thanks.
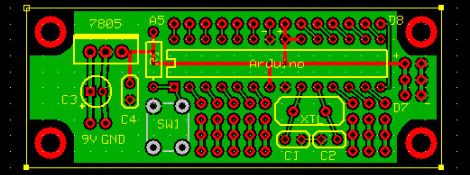
Arduino Project Board

[Randy Sarafan] of Clap-off bra fame is working on a slimmed-down Arduino board for use in the final stages of project development. He really doesn’t see the need to put an entire Arduino development board into his finished projects and often makes a quick perfboard circuit for his builds once he is finished prototyping. He’s grown tired of the process and developed a small circuit board that has all the connectivity he needs, without all the extra bits found on Arduino development boards.
[Mitchel Humpherys] and his fellow developers didn’t just develop a maze-solving algorithm, they also built a ping-pong ball maze platform that is computer controlled. Using a webcam the computer picks up the high-contrast maze by peering down from above, calculates the solution, and moves the ping-pong ball to the goal using two different tilt servos controlled by an 8051 microcontroller. But wait, there’s more! Why have the computer solve it when you can make a game out of a maze? Once the PC was thrown into the mix it was pretty easy to add Wii remote and Wii balance board control too. See these alternative inputs in action after the break.